Smartphone Android saat ini banyak sekali menawarkan Fitur-fitur canggih hadirnya Fitur-fitur seperti ini banyak dimanfaatkan Orang-orang seperti halnya Whaff Reward untuk menghasilkan Uang di Adnroid.Tetapi bukan hanya uang saja yang dapat dihasilkan Pulsa juga bisa,WOW.Aplikasi penghasil pulsa kini telah hadir di Playstore yang banyak digunakan untuk mengisi Pulsa secara Gratis di Android,terkadang juga kita pernah mengalami kehabisan pulsa dan tidak punya Uang untuk membelinya.Tetapi sekarang tidak perlu cemas,sobat hanya melakukan Misi yang ada di aplikasi Cashtree tersebut dan jika berhasil sobat akan segera menerima Imbalan berupa pulsa.Yang lebih menariknya lagi nih Cashtree banyak mengadakan Event-event yang seru dan Berhadiah jadi sobat sekaranv tidak terlalu sulit untuk mendapatkan Pulsa Gratisnya.Nah berarti sobat dapat mengirit dan mengurangi Pemborosan dalam pengeluaran Uang yang hanya untuk membeli Pulsa.
Apa itu Cashtree ?
Cashtree itu kalau menurut saya yaitu Pohon Berhadiah jadi Logikanya begini Cashtree itu merupakan Aplikasi terbaik Pulsa yang berasal dari Nergara Korea dan kini telah hadir di nergara kita yaitu Indonesia dengan 1 Juta orang yang berhasil Mengunduhnya.Aplikasi Cashtree sulport dalam Pembayaran pulsa All operator seperti IM3,Tri/3,Simpati,As dan sebagainya.
Cara Mudah Mendaftar Cashtree
Hal yang pertama sobat harus Mendownload atau Menginstall aplikasi Cashtree DISINI atau langsung di Playstore.Lakukanlah cara penginstallan yang pernah diterapkan seperti biasa di Playstore.Jika proses penginstallan telah "Berhasil" maka "Buka" Aplikasi Cashtree tersebut.Tahap selanjutnya adalah mengisi "Nomor Handphone" untuk melakukan Verifikasi bahwa untuk membuktikan bahwa Nomor Handphone tersebut Benar-benar milik sobat.
Tahap Penginstallan Cashtree.
#Tips Mudah Mendapatkan Pulsa Di Cashtree
Cashtree banyak sekali menyediakan Misi yang harus diselesaikan misi tersebut berupa Membuka kunci Layar atau Lockscreen,hanya dengan membuka kunci layar pada Handphone sobat sudah bisa menerima Imbalan berupa Pulsa.Bukan hanya misi membuka kunci layar saja tetapi masih ada banyak Misi yang lain seperti Mengunjungi Situs web,dan Mengundang teman.Jika teman sobat berhasil mendaftar Cashtree melalui Kode Undangan,sobat akan menerima Imbalan Rp.1000 Pulsa.
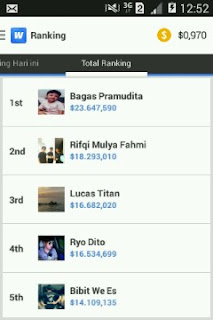
Saran Agansense ikutilah Event-event yang menarik di Cashtree,disana sobat bisa menghasilkan Ribuan sampai Puluhan Juta pulsa jika berhasil memenangkan Event menarik tersebut.
Demikianlah penjelasan dari Blog sederhana ini tentang "Cara Jitu Mendapatkan Pulsa Gratis di Android dengan Mudah".Semoga Artikel diatas sangat Bermanfaat sekali bagi Pembaca dan semua Sobat Blogger.